Meer inzicht in je website? Haal meer rendement met Hotjar!
Wil je echt weten waar je bezoekers naar kijken op je website? Hoe zij navigeren door je website? Probeer het eens met Hotjar!
Lees snel verder en ontdek wat Hotjar is en wat de mogelijkheden van Hotjar heatmaps zijn.

Wat is Hotjar?
Hotjar is een handige tool om, naast Google Analytics, nóg specifiekere inzichten te krijgen in je website én je bezoekersgedrag. Waar valt het oog van de bezoeker op en waar juist niet? Op welke button wordt vaak geklikt en welke wordt totaal over het hoofd gezien? Welk gedeelte van de website wordt veel bekeken en welk gedeelte lijkt overbodig? De antwoorden op deze vragen kun je allemaal in Hotjar vinden, wij vertellen je hoe.
Wat is een heatmap?
Een heatmap is vrij vertaald een warmtekaart. Met een heatmap kun je achterhalen op welke elementen een bezoeker focust en hoe hij zich “beweegt” op je site. Vergelijk de output met een infraroodcamera; zo’n camera geeft namelijk ook een beeld op basis van warme en koude zones. Volgens dit principe werkt een heatmap ook, alleen registreert deze dan de ‘warme’ plekken van een webpagina door middel van mouse tracking.
Wat kun je met een heatmap van Hotjar?
Hotjar heatmaps houden resultaten bij op verschillende apparaten: zoals heatmaps op desktops/laptops, heatmaps op tablets en heatmaps op mobiele apparaten. Met Hotjar kun je drie verschillende soorten heatmaps bijhouden:
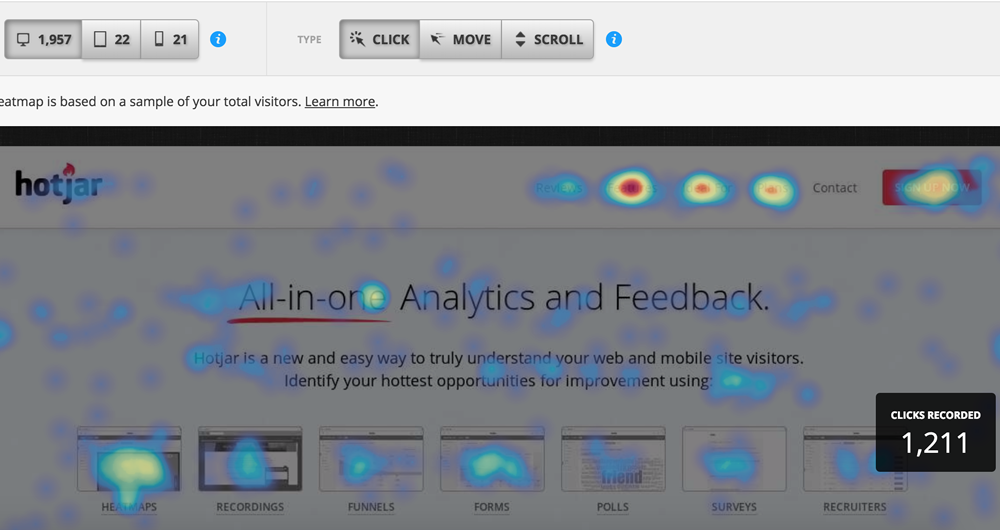
1. Klik heatmap
De klik heatmap geeft een weergave van alle klikken op een specifieke webpagina. Hoe feller de kleur op een bepaald gedeelte van een pagina, hoe meer er op geklikt is. Deze vorm van Hotjar heatmap is handig als je een pagina wilt beoordelen op bijvoorbeeld ‘call-to-action’ elementen.
Je krijgt antwoorden op vragen als:
- Vindt de bezoeker de knoppen wel goed?
- Zijn er voldoende knoppen / links om door te klikken?
- Is het voor een bezoeker duidelijk dat men een bepaald element kan aanklikken? Denk daarbij aan een aanklikbare foto om naar een volgende pagina te gaan of een klikbaar logo om naar “home” te gaan in plaats van de tekst “home” te gebruiken. Ziet de klant deze wel?
Met deze Hotjar heatmap krijg je dus een specifiek beeld van klikken op je webpagina, waarop je vervolgens doelgerichte aanpassingen kunt doorvoeren om je pagina nog duidelijker te maken voor de bezoeker.

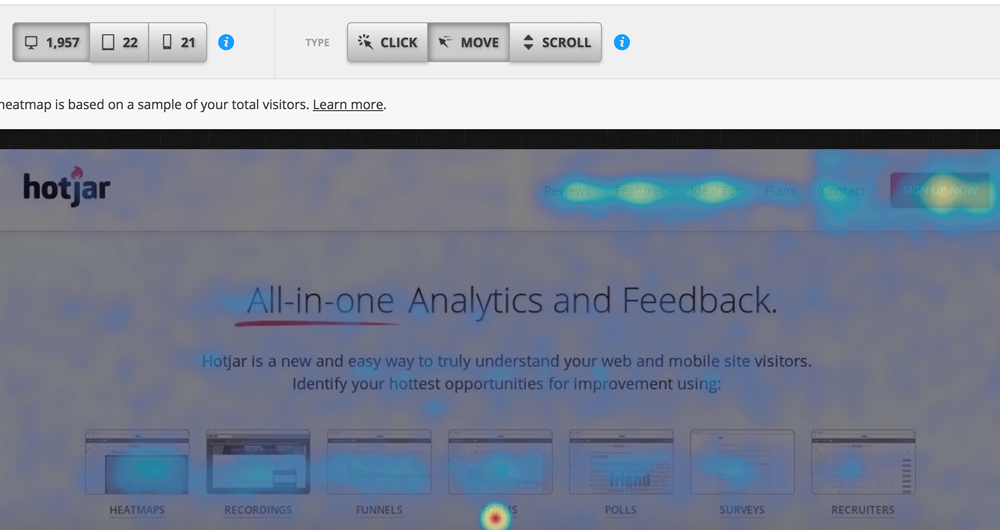
2. Beweging heatmap
Met de beweging heatmap wordt het geheel aan muisbewegingen op een bepaalde webpagina bijgehouden. Hier geldt ook weer, hoe feller van kleur een bepaalde plek op een webpagina, hoe vaker en langer een bezoeker hier met zijn/haar muis blijft hangen.
Met een beweging heatmap zie je vaak in grote lijnen welke elementen op een bepaalde webpagina opvallen en welke niet. Het geeft dus een goede algemene weergave “waar een bezoeker zijn oog op laat vallen” en wat “de bezoeker niet interessant vindt”. Door een goede mix te vinden tussen tekst, afbeeldingen en wit-ruimtes kan een gebruiker gemakkelijker door je website worden gestuurd en kun je de route van de bezoeker positief beïnvloeden.

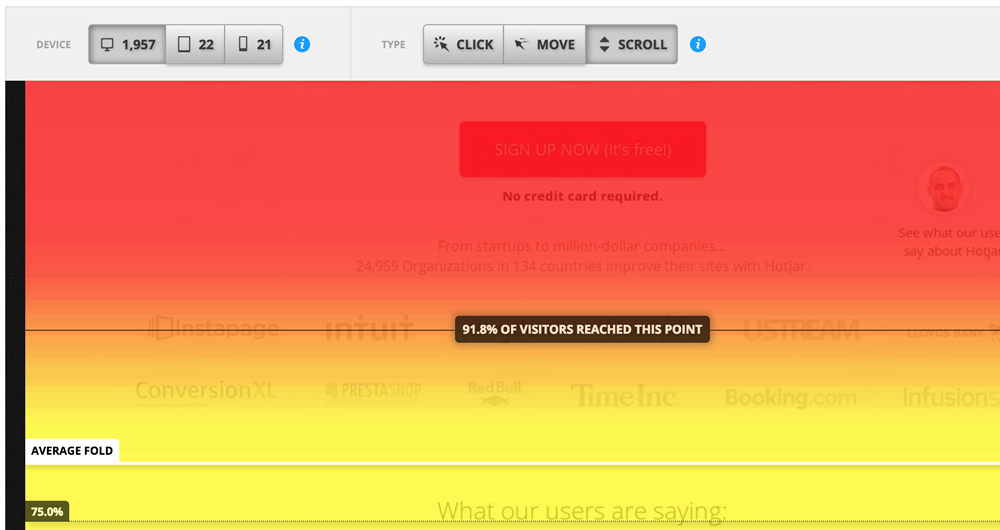
3. Scroll heatmap
Tot slot is er nog de scroll heatmap, deze map houdt bij hoever een bezoeker op een webpagina naar beneden scrollt.
Met deze scroll heatmap krijg je inzicht in hoeverre een bezoeker door je webpagina heen leest. Haken veel bezoekers al snel af met scrollen? Dan zien ze waarschijnlijk niet wat jij wil dat ze zien! Probeer dan eens om wat elementen te verschuiven op je webpagina of een pagina in te korten.
Komen bezoekers ver onderaan je webpagina? Dan ben je op de goede weg! De informatie op je webpagina daagt genoeg uit om verder te scrollen! Chapeau!
Welke opties zijn er naast Hotjar Heatmaps?
Uit de Hotjar heatmaps kan al veel informatie worden gewonnen om doelgerichte aanpassingen door te voeren, maar wat is Hotjar nog meer? Zijn er nog meer opties? Jazeker!
Recordings
Met de ‘recording’ optie kun je video’s afspelen van bezoekers die op je website zijn (geweest). Je ziet dan precies hoe 1 persoon door je website navigeert. Dit geldt voor zowel desktop-/laptopgebruikers, als voor tablet- of mobiele telefoongebruikers. Je kunt dus per apparaat en per webpagina bekijken hoe iemand door je website heen gaat.
Feedback Poll
De feedback poll geeft je de mogelijkheid specifieke vraagstukken voor te leggen aan je bezoekers zodat je, naast je inzichten via Hotjar heatmaps en recordings, nieuwe informatie krijgt over wat de bezoeker vindt van je website. Je kunt bijvoorbeeld vragen om een waardering van de website, waarbij je vervolgens vraagt wat de bezoeker anders zou doen. Het brengt je op nieuwe ideeën en andere inzichten waar je misschien nog nooit aan hebt gedacht.
Funnels
Net als bij Google Analytics kun je funnels instellen om te achterhalen op welke webpagina bezoekers binnenkomen en welke vervolgpagina’s deze doorlopen. Een funnel is een handige tool om onder andere een aankoopproces inzichtelijk te krijgen. Met funnels kun je bijvoorbeeld achterhalen op welke webpagina een bezoeker afhaakt.
Een bijkomende handigheid bij Hotjar is dat je de ‘afhakers’ te zien krijgt in recordings, waardoor je snel kunt zien waar en waarom een bezoeker afhaakt.
Hulp nodig of vragen over Hotjar?
Vraag je je na dit artikel nog steeds af ‘wat is Hotjar?’, ‘wat is een heatmap?’ of zou je Hotjar (heatmaps) graag op jouw website willen implementeren? Wij helpen je graag verder! Bel ons via +31 (0) 416 – 537287 of stuur een mail naar info@twostep.nl.
Wil je graag de knelpunten op jouw website ontdekken en de processen optimaliseren ? Bekijk dan eens onze pagina Onderzoek en Strategie en laat een analyse maken!
Meer info?
Ontvang maandelijks marketing tips van onze specialisten en de nieuwste blogartikelen in je mail!